どうも! Tuskです!
今回は、いつもゲーム制作やイラスト制作に欠かせない存在となっているクリップスタジオの機能「3Dプリミティブ」についてを書かせて頂こうかと思います。
……とはいえ、僕は特別にイラストが上手いわけでもなく、人に自慢できる様な技術はこれと言って持ち合わせてはいません。
しかし、この「3Dプリミティブ」という機能は、ゲーム制作……特に2Dゲームのグラフィック制作において、かなり幅を広げる画期的な機能だと感じましたので、是非ともおすすめしたいと感じた次第です。
そして、ゲーム制作やグラフィック制作のど素人である僕が出来る事なので、きっと誰でもこの機能を生かして様々な事が出来るのではと思います!
クリップスタジオをお使いの方には、是非ともおすすめしたい!
なお、僕はクリップスタジオProを使用していますが、EXは主にマンガ製作向けの機能が充実したバージョンなので、ゲーム用の画像制作やイラストのためであれば、価格もお手頃なProがおすすめですよ!
3Dプリミティブとは?
クリップスタジオpro、EXに追加された機能で、5種類の3D基本図形である立方体・球・角柱・角錐・平面といった3Dオブジェクトをキャンパスに出す事ができ、通常の3D素材と同様に、大きさや角度や光源や視点を調整できるのみならず、図形の分割数を増減させたり、展開図を書き出してテクスチャを貼る事までできます。
立体的な背景を描く時やオブジェクトのアタリをつける時など、かなり重宝する素晴らしい機能です!
3D素材と組み合わせると、かなり凝った背景も可能になるかと思いますし、ゲームを制作されている方は、これだけでも自作素材が作れてしまうのではないでしょうか。
基本図形の使い方
やり様によってはもっと色々とできるのかもしれませんが、この項目では僕でもできた3Dプリミティブの基本図形の使い方をまとめておこうかと思います。
なんのことはありません。
基本図形をキャンパスに出して、思う様に弄り倒してるだけですから笑
基本図形をキャンパスに出す

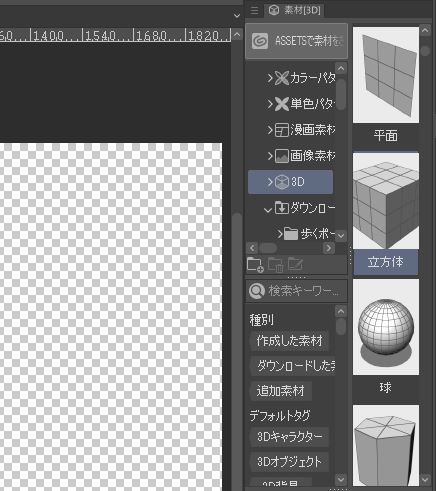
3D基本図形は、素材パレットの3D項目に入っているので、好きな図形を選んでキャンパスにドラッグするだけです。
「あれ?素材パレットに無いぞ?」「サムネは出てるけどドラッグしてもキャンパスに出せないぞ?」なんて方は、もしかするとクリップスタジオがアプデされてないかもしれませんので、ご確認ください。
基本図形の操作

最初はキャンパスにデカデカと出ちゃいますので、3D素材と同じ様に大きさや視点を調整します。
3D素材の基本的操作は公式サイトに分かりやすく掲載されていますので、そちらをご確認されるとよろしいかと思います。
https://tips.clip-studio.com/ja-jp/articles/5814
そして、この3Dプリミティブと共に新たに追加された機能が以下の2点。
・拡縮スナップ
3Dオブジェクトを回転・移動・拡大縮小など操作した際に、他の3Dオブジェクトの位置や大きさに合わせてくれる機能。
視点を変えながら頑張って移動させたり大きさを変えたりせずとも、ある程度はいい感じにしてくれるのがありがたい。
・回転スナップ
オブジェクトの回転操作を、デフォルトでは5度の角度で調整できる機能。
3Dオブジェクトを選択した状態で、サブツール詳細パレットの操作という項目でスナップする角度を変更する事ができます。
手動で半端な角度を必死こいて調整しなくても済むのがありがたい。
基本図形の縦・横・奥行きを変える

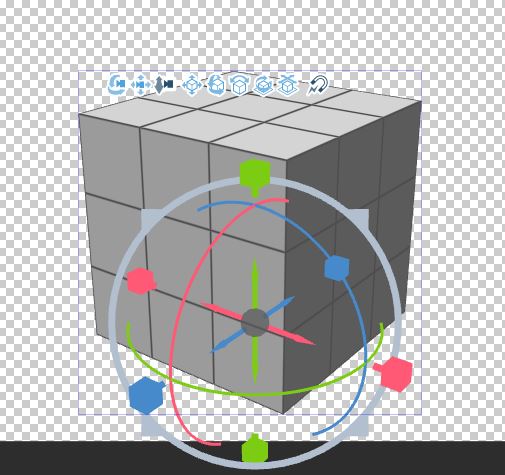
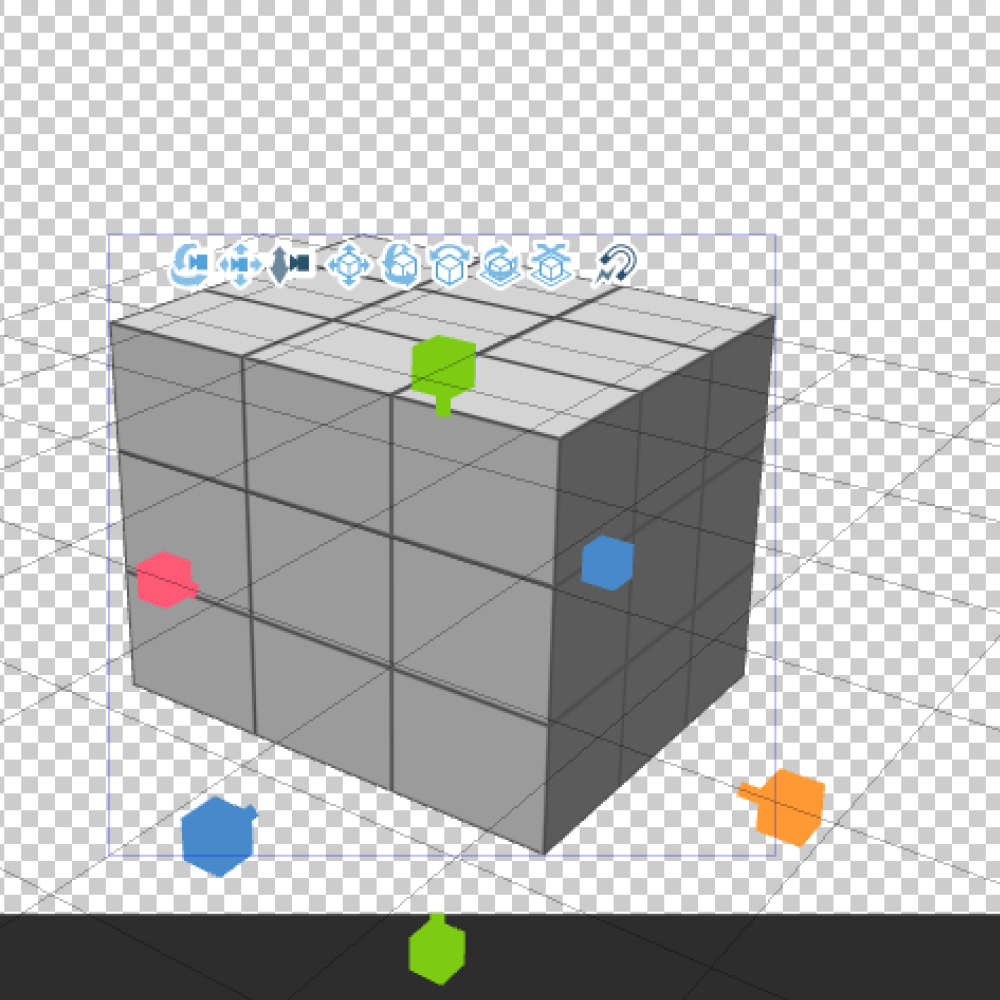
操作したい基本図形を選択すると、通常の3D素材と同じように、丸いハンドルの様なモノがでてきます。
これは「マニピュレーター」というそうですが、選択した一つの3Dオブジェクト全体を操作できるハンドルの様なモノです。
そして、この3Dプリミティブならではの機能として、このマニピュレーターで縦・横・奥行きのサイズを変更する事ができます。
縦・横・奥行きを変更するには、マニピュレーターに表示されているキューブ状のツマミの様なモノを、変えたいサイズの方向へ引っ張るだけ。
もしくは、ツールプロパティパレットにあるオブジェクトスケール項目のXYZの数値を変更。
さすがに3Dモデリングの様なポリゴン操作はできませんが、基本的な形の比率を変えられるだけでも、イラスト背景の作画に本当に役立ちます!
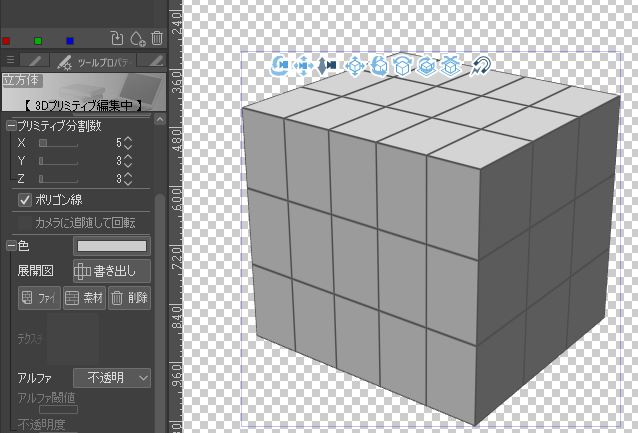
基本図形の分割数を変える

基本図形を選択した状態で、ツールプロパティパレットにあるプリミティブ分割数項目のXYZの数値を変更すると、基本図形の分割数を変更する事ができます。
分割のされ方は基本図形によって違うので、百聞より一見にしかず。
とりあえず触ってみれば分かると思います。
球の分割数を変えて宝石の様な形を作ったり、角錐の分割数や大きさを調整してパラソルを作ったりと、これもやり様によって色々なものが作れます。
なお、デフォルトの状態だと基本図形に分割線(ポリゴン線)が入っていますが、同じくツールプロパティパレットにあるポリゴン線のチェックボックスを外す事により、このポリゴン線の表示を消す事ができます。
基本図形の色・不透明度・テクスチャの変更
個人的には、この機能が本当にすごいと思いました。
色が変えられるだけなら、通常の3D素材についててもおかしくは無い機能だと思いますが、テクスチャと不透明度まで変えられるのはすごい!
しかも、テクスチャに関しては展開図を書き出して編集する事までできちゃいます!
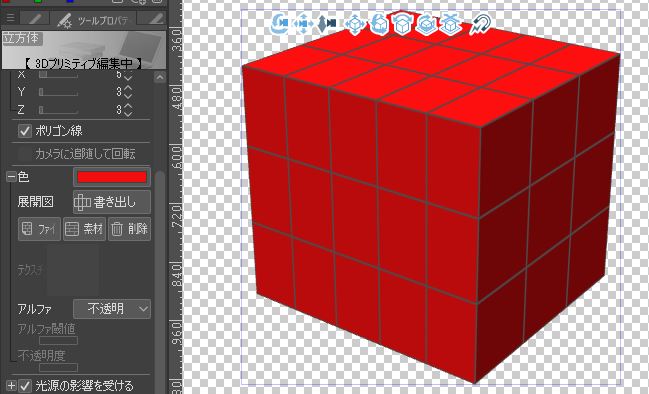
・基本図形の色を変更

基本図形を選択した状態で、ツールプロパティパレットの「色」をクリックし、表示される「色の設定」ウィンドウから色を選ぶだけです。
当然ながらスポイトツールを使った色の指定も可能で、単色の基本図形ならこれだけで速攻できちゃいますね。
小さな資格を組み合わせていけば、ボクセル3Dモデルを作る事もワンチャン……? いや、重いかw
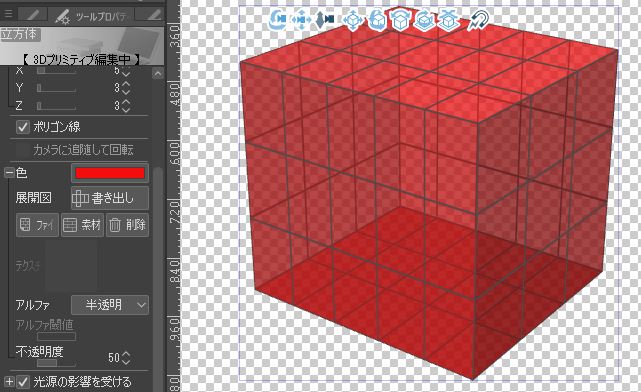
・基本図形の不透明度を変更

基本図形を選択した状態で、ツールプロパティパレットの「色」項目にある「アルファ」を、「閾値(いきち)で抜く」か「半透明」に設定する事で、不透明度の数値を設定する事ができます。
「閾値で抜く」は、設定した「アルファ閾値」の数値より高い部分が不透明となり、低い部分が半透明となります。
これは分かりにくいですが、テクスチャの模様の部分だけ不透明にして、模様の無い部分は半透明にするなど、不透明部分と半透明部分を分けて描画したいようなときに使用します。
「半透明」は、基本図形が設定した不透明度に応じて全体的に半透明になります。
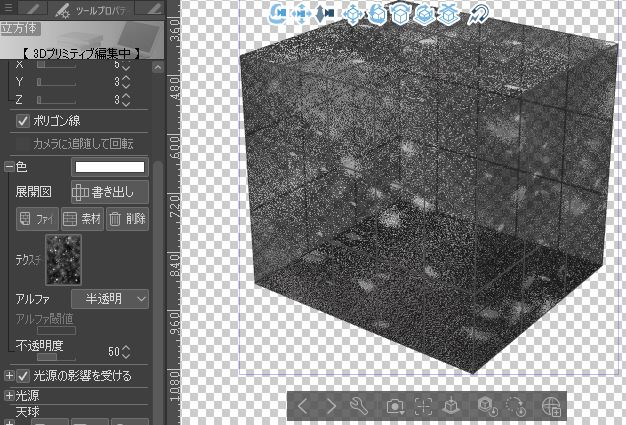
・テクスチャを変える

基本図形を選択した状態で、ツールプロパティパレットの「色」項目にある 「ファイル」もしくは「素材」という部分をクリックし、任意の画像を選択する事で自動的にテクスチャとして適応されます。
しかし、ただの画像であっても適応はできるものの、普通の画像をテクスチャとして設定しても、上手く基本図形に馴染んだテクスチャにはなりません。
図形に合わせてキッチリとテクスチャを貼りたい場合は、「展開図」を書き出して編集し、それをテクスチャとして使用する必要があります。
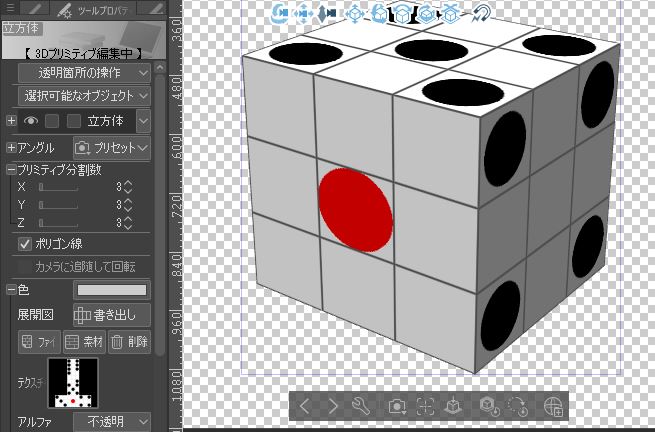
・展開図を書き出す

基本図形を選択した状態で、ツールプロパティパレットの「色」項目にある 「展開図」の右側、「書き出し」というボタンをクリックするだけです。
保存先は任意の場所でOKで、PNG画像として保存されますので、普通にペイントツールで開いて編集できます。
そして、ファイル指定でその展開図をテクスチャとしていすれば、思うようなテクスチャを貼る事ができます。
3Dプリミティブを応用してみる
僕はまだ本当に試してみた程度なので、応用と言える程の事はできていません。
しかし、2Dゲームのグラフィックを作るのには、この機能はかなり使えるのではないかと、可能性を感じているところです。
上記のツイートの画像では、平面の3Dプリミティブで地面のテクスチャを貼って、それっぽい角度にしてみただけです。
しかし、それだけでも中々に雰囲気が出るもの。
そして、これと3D素材を組み合わせてツクールで作ったのが、このツイートの動画です。
↓
どうでしょう?
大分、雰囲気がでているのではないでしょうか。
この動画で3Dプリミティブを使ったのは主に地面だけではありますが、背景の林の部分などもテクスチャを貼って再現するだけでもそれっぽくなるかもしれません。
まだまだ、色々と試してみたいと思っていますが、2Dゲームのグラフィック作成やイラストの幅がかなり広がる画期的な機能だと思いますので、是非とも共有したかった情報なのでした。



コメント