どうも! Tuskです!
今回は、ツクールmz / mv 向けプラグイン「ApngPicture.js」についてを書かせて頂こうと思います。
「ApngPicture.js」 は、安心・信頼のトリアコンタンさんによるプラグインです!
プラグインは以下のリンク先にて配布されています。
・ツクールMVはコチラ
・ツクールMZはコチラ
また、当サイトの記事は、あくまで僕の初心者な目線からの情報共有です。
当サイトの情報の確認・精査は、自己責任にてお願い致します。
下記の記事を見て頂けますと幸いです。
・今後、書いていきたい記事について
さて、この「ApngPicture.js」というプラグインがどの様なプラグインかと言いますと、 アニメーションするPNG画像であるAPNGを、ツクール上でピクチャ表示する事ができるようになるプラグインです。
Apng・・? なんてピンとこない方もおられるかもしれませんが、もっと簡単な言い方をすれば「動く画像」です。
過去はGIF画像が主流として使われていましたが(某掲示板でネタGIF画像が流行ったりしました)、ApngはGIF画像の様な色数制限やジャギ(ドットのガタガタ)といった制限を解消でき、PNGと同様に透過部分も表示可能なため、ゲームの2Dグラフィック表現の幅がかなり広がります。
当然ながら、それにはApng画像を作らなくてはならないわけですが、プラグインは基本的には導入してAPNGを通常のピクチャと同様に扱えばいいので、何ら難しくありません。
そのため、この記事ではApngの簡単なつくり方についても言及していきたいと思います。
画像の作り方には工夫が必要かと思いますが、パーティクルやMVアニメーションでは難しい事も可能となりますので、個人的にこの 「ApngPicture.js」 はおすすめのプラグインのひとつです。
プラグインの導入
「ApngPicture.js」 自体は通常のプラグインと同様の方法で導入すればOKです。
プラグイン管理画面からインポートし、プラグインを有効にしてください。
ただし、 同プラグインを動作させるためには以下のライブラリが必要となります。
ライセンスをご確認の上でダウンロードし、 プラグイン管理画面からインポートして有効にして下さい。
https://github.com/sbfkcel/pixi-apngAndGif
なお、「ApngPicture.js」 のヘルプなどに明記は特にされていないようですが、恐らくライブラリはプラグイン管理画面上で 「ApngPicture.js」 より上に配置した方が良いと思われます。
プラグインの設定
必ずしも全て設定する必要はありませんが、同プラグインのパラメーター設定には以下の様な項目があります。
また、設定が必須な項目もありますので、プラグインのヘルプやトリアコンタンさんの解説をよくご確認の上で使用していく事をお勧めいたします。
Apngのピクチャリスト
使用するApng画像をファイル指定する項目です。
Apngを動作させるためには、この項目のリストに画像をファイル指定して追加しておく必要があるので、設定必須の項目となります。
この項目の中には、以下の様な項目があります。
・ファイル名
Apng画像のファイル名を指定します。
プロジェクトのピクチャフォルダの中から選択して指定する事ができます。
・Gifファイル
表示させたい画像がApngではなくGifの場合にtrueにする項目です。
Gifの方がファイル的に軽いので、あえてGIF画像を使う場合には必須となってくる項目です。
・キャッシュ方針
ゲームでApng画像を表示するには、ゲームにファイルを読み込んでから表示します。
この項目は、簡単に言うと「どこで画像を読み込んでおくか?」を設定できる項目です。
「キャッシュしない」「初回表示時にキャッシュ」「ゲーム起動時にキャッシュ」を選択できるので、必要に応じて設定していきましょう。
それぞれのキャッシュ方針についての解説は割愛させて頂きますが、 ザックリ言うなら「初回表示時にキャッシュ」 を選べばゲーム内で最初に表示される時点で画像を準備する事になり、「ゲーム起動時にキャッシュ」を選べば、ゲームを起動させた時点で画像の準備をする事になります。
それぞれ、ゲームのローディング時間に関わってくるので、ゲームを開発しながらよく検討して設定すべき項目です。
・ループ回数
表示する対象のApng画像のループ回数を指定します。
ループ回数はApng画像を作成する時点で画像に設定する事も可能ですが、この項目でプラグインから設定する事も可能です。
設定しない場合は、デフォルト設定(画像の設定)に従いますので、必要に応じて設定すれば大丈夫な項目です。
・停止スイッチ
任意のスイッチを指定しておくことによって、スイッチがtrueになった際にApng画像のアニメーションをストップさせることができます。
指定なしでも問題ありません。
Apngの敵キャラリスト
Apngのピクチャリストと同様に、バトルシーンの敵キャラ画像をApngとして使用するために、ファイル指定でリストに追加していく項目です。
敵キャラとして使用するApng画像はプロジェクトの「enemies」フォルダ内に保存する形となりますが、ファイル指定の仕方と設定は「Apngのピクチャリスト」と同様です。
敵キャラにApngを使いたい場合は必須項目となります。
ApngのSV敵キャラリスト
こちらの項目もApngのピクチャリストとApngの敵キャラリストと同様。
SV(サイドビューバトル)の場合の敵キャラにApng画像を使いたい場合にリスト追加する項目です。
Apng画像の保存場所は「sv_enemies」フォルダ。
ファイル指定の仕方と設定は「Apngのピクチャリスト」と同様で、SVの敵キャラにApngを使いたい場合は必須項目となります。
シーンApngのリスト
この項目は、ゲームの各シーン(タイトル画面とかゲームオーバー画面とか)にApngを使いたい場合に、画像をリスト追加しておく項目です。
基本的にシーンの中でピクチャ表示を行う事はできませんが、この項目に設定しておくことでApngをシーンで表示してくれるというわけですな。
この項目を設定しておけば、動くタイトル画面やゲームオーバー画面が作成可能となるわけです。
設定項目には以下の様な項目があります。
・対象シーン
どのシーンにApngを使うのかを設定する項目。
ドロップダウンリストから選択します。
・ファイル名
対象シーンにどのApngを使うのか、ファイル指定する項目です。
この項目に使うApngは、プロジェクトの「img」内「system」フォルダとなっています。
・GIFファイル
「Apngピクチャリスト」と同様
・キャッシュ方針
「Apngピクチャリスト」と同様
・X座標
表示するApng画像のX座標を設定します。
イベントスクリプトのピクチャ表示と同様です。
・Y座標
表示するApng画像のY座標を設定します。
イベントスクリプトのピクチャ表示と同様です。
・原点
表示するApng画像の原点です。
イベントスクリプトのピクチャ表示と同様(左上OR中央)です。
・優先度
表示するApng画像の優先度です。
最前面、ウィンドウの下、最背面を設定できます。
・出現条件スイッチ
任意のスイッチを設定しておくことで、そのスイッチがONになっている時のみ表示する設定が可能です。
ゲームオーバー時の表示を条件に応じて変えるとか、様々な使い道があります。
・ループ回数
「Apngピクチャリスト」と同様
・停止スイッチ
「Apngピクチャリスト」と同様
デフォルトループ回数
同プラグインで表示(再生)するApng画像のデフォルトのループ回数を指定する事ができます。
0を指定すると無限となります。
個別に設定しなくても、常々ループしてほしい回数が決まっている場合などに設定しておくと便利なのではないでしょうか。
最終フレームで止める
このパラメーターをtrueにしておくと、Apngを表示(再生)し終わった後に、Apng画像の最後のフレームで止まるように指定できます。
アニメーションしてから表示されて止まるタイトル表示など、最終フレームで止めたい場合は多いかと思いますし、ループ停止スイッチを使って任意のフレームで止める事もできなくはないので、このパラメーターは必要に応じてtrueにすると良いと思います。
全停止スイッチ
任意のスイッチを指定しておくことで、そのスイッチがONになった時に、表示している全てのApng画像のアニメーションを停止させることができます。
Apngを同時に複数使う場合などは設定しておくといいかもしれません。
1セルのフレーム数
再生されるApngの1セル(1コマ)あたりのフレーム数を、プラグイン側で指定できる項目です。
Apng画像の作成時にも画像側に設定する事が可能ですが、プラグイン側でデフォルトのフレーム数を設定しておきたい場合は任意で設定する事ができます。
設定しなくても問題ありません。
Apng画像の作成
プラグインの導入と設定が終わったら、いざプラグインの実用!・・と行きたいところですが、当然ながらApng画像が無ければ表示するモノがないので、同プラグインを使う意味がありませぬ。
とはいえ、僕は「Apngの画像の作り方!」なんて偉そうなことを書けるほどの技術は持ち合わせておりませんので、僕がやっているApng画像の作り方をザックリとまとめておきたいと思います。
まず、Apng画像は簡単に言ってしまうと「複数のpng画像がアニメーションのコマとして複数まとまった物」といった感じですので、パラパラアニメを作る感覚でアニメーションのコマを描いていきましょう。
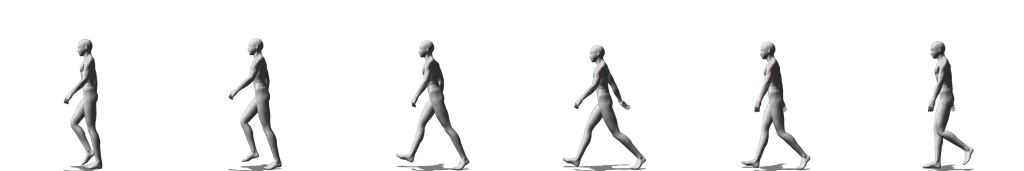
下記の画像は例です。

クリップスタジオの3D素材に、素材の歩くモーションのポーズをつけて並べただけのものですが、こんな感じで必要なアニメーションを最初に並べておくと便利です。
そして、上記の画像は500px ✖ 500pxのPng画像が6つ並んだ状態となっていますので、これを1コマずつに切り出して、連番になるファイル名を付けて任意の場所に保存します。
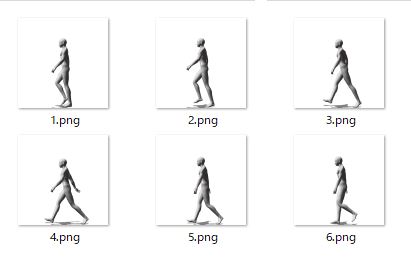
下記画像の様な感じ。

そして、作成したPng画像をApng作成ツールを使ってApng画像に変換するわけです。
そのApng作成ツールとして個人的におすすめなのは、フリーで使う事ができる「アニメ画像に変換する君」です。
WindowsPCの場合は、マイクロソフトストアから無料でダウンロードする事ができます。
・アニメ画像に変換する君
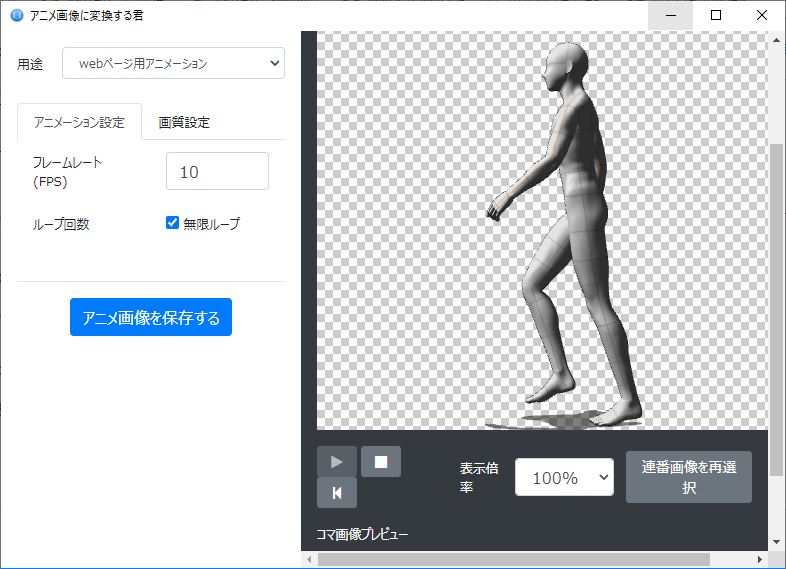
「アニメ画像に変換する君」 は基本的に、連番のファイル名で保存されたPng画像を読み込むだけでApng画像を作成する事が出来る簡単操作です。

「アニメ画像に変換する君」 の使い方については、また別の記事を書きたいと思いますが、初心者の僕でも特に悩むことなく使う事が出来た簡単なアプリです。
Apngを作りたい方にはおすすめですよ!
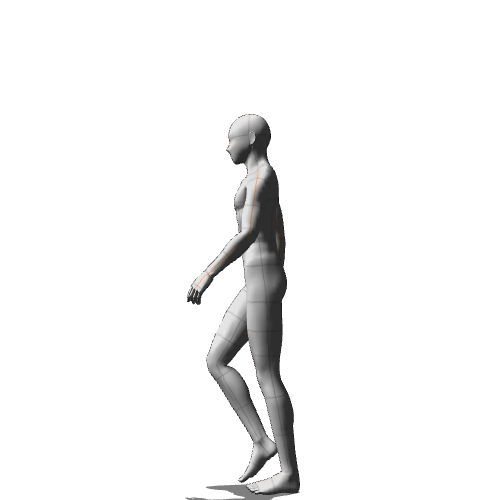
そして、「アニメ画像に変換する君」 で作ったApngがこの画像です。
・・まぁ、片足の一歩しか作ってないので、ケンケンしてるみたいな変なアニメーションですけどw
どんな感じで作ってるのかだけ伝えたいので、これでいいんですわw(よくない)

Apng画像が出来たら、プロジェクトのフォルダーに入れて、プラグインの使い方に沿ってリスト追加し、ゲームのイベントスクリプトでピクチャとして表示させるだけです。
使いこなせばかなり凝ったアニメーションも実現できるので、試行錯誤してみるのも楽しいと思いますよ!
プラグインの応用
まぁ、偉そうに応用などと言える程の技術は持ち合わせていませんが、僕の場合は以下の様にApngを活用しています。
興味がある方の参考にでもなれば幸いです。
パララクスマップの動くオブジェクトとして
デカい画像を使うので重くなるのが難点ではありますが、Apngをマップの動くオブジェクトとして活用しています。
下記のツイート動画ですと、遠景に見える海のアニメーションと、ビクビクしてるバケモノの後ろ姿、ゆらゆら揺れる黒い池。
現在は、ゲーム起動時にキャッシュしておくなどして、なるべく移動時のロ―ディングを減らすように試行錯誤しています。
拡大縮小を駆使して、凝ったアニメーションの様に見せる工夫
Apngをツクールで使う最大の利点は、個人的にピクチャと同様の拡縮や変形を使う事が出来る事です。
MVアニメーションなどでも近い事はできますし、その方が動作が軽いのですが、ピクチャの様には自由が効かない所があります。
下記のツイート動画はあくまで試作ではありますが、Apngをピクチャ表示して凝ったアニメーションの様に見せるような使い方を試行錯誤しています。
・・まぁ、LIVE2Dとか使えるなら、そっちの方が良いとは思いますけどねw




コメント